css - React Native: is it possible to achieve align-Item:flex-start style in React native? - Stack Overflow

react native - How to add space between components that comes from a mapping function? - Stack Overflow

css - Is there any better way to make same gap spaces between items in flex display? - Stack Overflow

Bug in agenda when display multiple items with smaller height than rendered day · Issue #104 · wix/react-native-calendars · GitHub

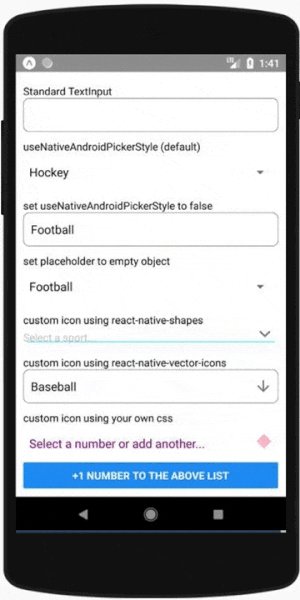
How can I set some space between Input and Icon properly? · Issue #2099 · react-native-elements/react-native-elements · GitHub

javascript - Is there a way to create space between 2 elements without padding or margin? - Stack Overflow





![React Native] Lecture 4: Basic Elements and UI Layout by using FlexB… React Native] Lecture 4: Basic Elements and UI Layout by using FlexB…](https://image.slidesharecdn.com/l4-react-native-layout-160911060742/85/react-native-lecture-4-basic-elements-and-ui-layout-by-using-flexbox-38-320.jpg?cb=1487216401)