Node.js Tutorial to Access User Webcam Using Navigator API Wrapper getusermedia Library - Coding Diksha
On Error Event Error: getUserMedia is not implemented in this browser · Issue #36 · VinceG/vue-web-cam · GitHub

Svelte.js Example to Access Webcam of User Using getUserMedia() in Browser Using Javascript - Coding Diksha

Svelte.js Example to Access Webcam of User Using getUserMedia() in Browser Using Javascript Full Project For Beginners - Coding Shiksha

getUserMedia(), the device API and the state of the webcam in browser using javascript and html5 video · Oliver Smith






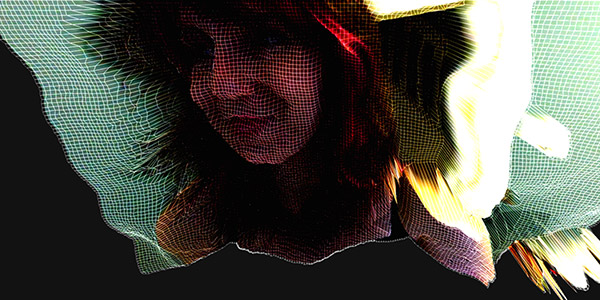
![Accessing the Device Camera with getUserMedia [Article] | Treehouse Blog Accessing the Device Camera with getUserMedia [Article] | Treehouse Blog](https://3wga6448744j404mpt11pbx4-wpengine.netdna-ssl.com/wp-content/uploads/2013/03/filter-effects.jpeg)









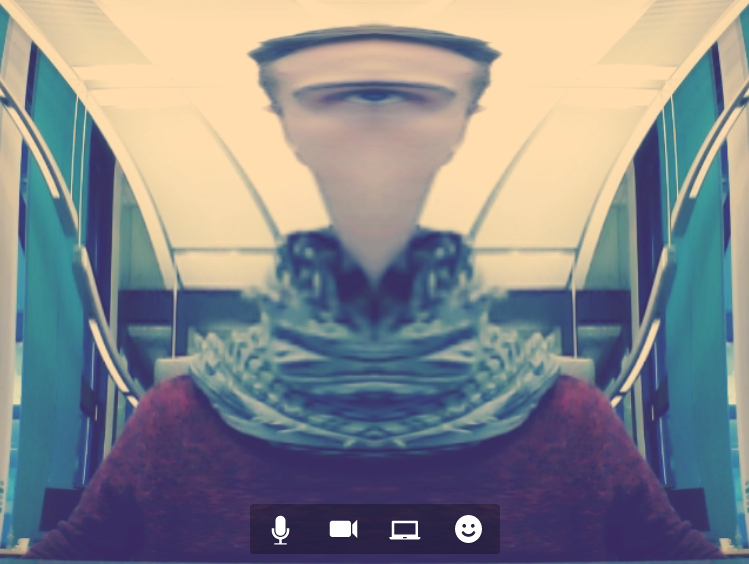
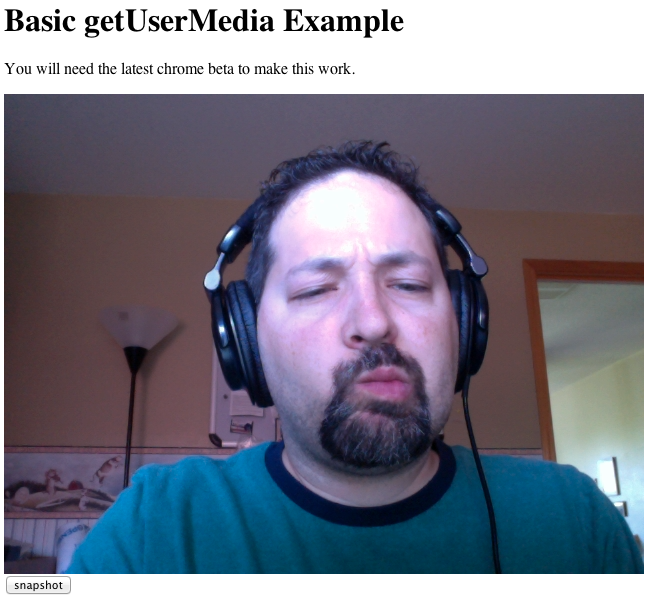
![Accessing the Device Camera with getUserMedia [Article] | Treehouse Blog Accessing the Device Camera with getUserMedia [Article] | Treehouse Blog](https://3wga6448744j404mpt11pbx4-wpengine.netdna-ssl.com/wp-content/uploads/2013/03/getusermedia-normal.png)